Saya tahu Anda sudah banyak membaca beberapa posting tentang meningkatkan kecepatan loading blog. Jika Anda pengguna WordPress maka Anda tidak perlu khawatir tentang kecepatan loading blog , karena Anda memiliki banyak plugin yang siap membantu Anda. Tapi bagi pengguna blogspot tidak ada plugin tersebut.
Apakah Anda pernah mendengar tentang beban malas? Jika Anda pernah menggunakan WordPress, maka Anda akan tahu tentang hal itu. beban malas adalah plugin WP yang membuat gambar dimuat terakhir dan membuat teks dalam beban blog lebih cepat. Ini adalah plugin yang sangat popluar sekarang.
Jadi, sekarang kita bisa menambahkan script beban malas di blogspot blog dan membuatnya memuat lebih cepat dari sebelumnya.
1. Buka Blogger.com.
2. Login ke dashboard blog Anda.
3. Klik Template dan klik Edit HTML.
4. Tekan Ctrl + F di keyboard.
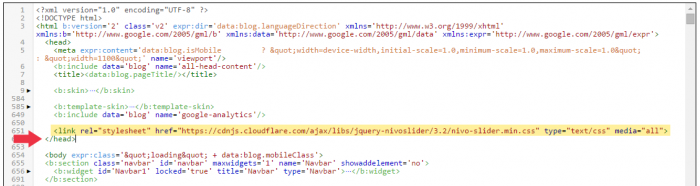
5. Jenis </ head> dan Tekan Enter.
6. Anda akan melihat </ head> tag disoroti.
7. Klik pada awal tag head, yaitu sebelum <simbol.
8. Sekarang tekan Enter.
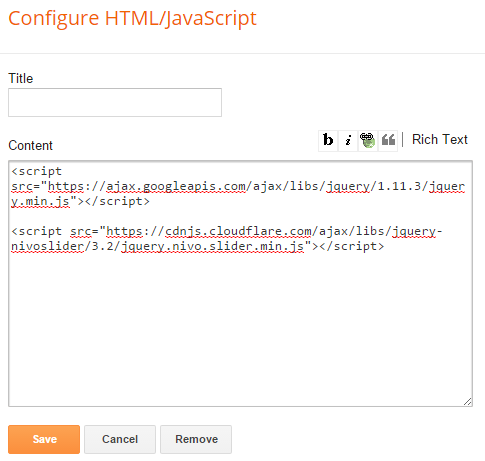
9. Copy kode berikut dan paste sebelum </ head>
Copas kode ini:
<script type='text/javascript'>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"http://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",
effect:"fadeIn",threshold:"-50"})})//]]></script>
10. Simpan Template
Dan Nikmati cepatnya loading blog Anda sekarang.
Terkait: Cara Optimalkan Blogger Blog
Cara menambahkan image slider pada blog blogger.








0 komentar:
Untuk Melanjutkan Membaca Silahkan Lengkapi Form Ini