Hampir semua orang akan mendengarkan blogger seperti Anda, karena yang satu ini memang hanya untuk Anda!
Salah satunya tentang penampilan blog dengan slider image yang bagus.
Untuk membuat karya gambar slider, Anda perlu menambahkan beberapa file tambahan ke situs Anda. Kita perlu menambahkan satu atau dua file JavaScript dan satu file CSS.
Langkah1: Tambahkan Library jQuery (jika belum ada)
Pertama, Anda perlu mencari tahu apakah Anda perlu menyertakan jQuery atau tidak. Cara termudah untuk melakukannya adalah untuk mengunjungi blok Anda, klik kanan, pilih "View Page Source" dan melakukan pencarian CTRL + F untuk jquery.
Jika Anda mendapatkan hasil, maka Anda mungkin memiliki jQuery di blog Anda.
Jika Anda TIDAK mendapatkan hasil, maka Anda tidak memiliki jQuery dan Anda perlu menambahkannya
Salah satunya tentang penampilan blog dengan slider image yang bagus.
Untuk membuat karya gambar slider, Anda perlu menambahkan beberapa file tambahan ke situs Anda. Kita perlu menambahkan satu atau dua file JavaScript dan satu file CSS.
Langkah1: Tambahkan Library jQuery (jika belum ada)
Pertama, Anda perlu mencari tahu apakah Anda perlu menyertakan jQuery atau tidak. Cara termudah untuk melakukannya adalah untuk mengunjungi blok Anda, klik kanan, pilih "View Page Source" dan melakukan pencarian CTRL + F untuk jquery.
Jika Anda mendapatkan hasil, maka Anda mungkin memiliki jQuery di blog Anda.
Jika Anda TIDAK mendapatkan hasil, maka Anda tidak memiliki jQuery dan Anda perlu menambahkannya
Loncat ke langkah berikutnya jika Anda ternyata memang menemukan hasil dari cek diatas.
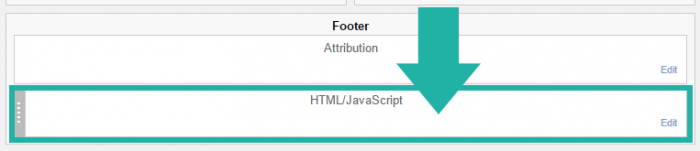
Tambahkan gadget baru dwngan HTML / JavaScript di layout blog Anda pada footer paling bawah
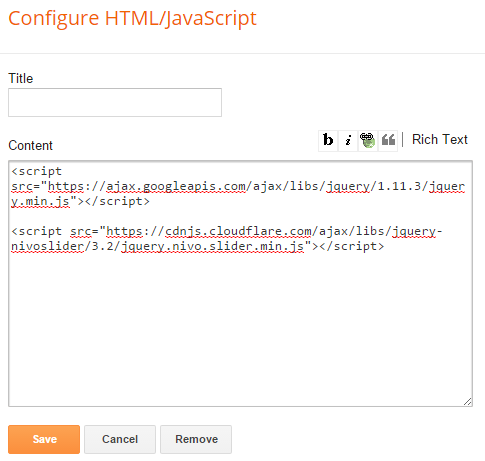
Paste kode dalam textbox dibawah ini kedalam gadget Anda:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Langkah 2: Tambahkan Nivo slider javascript ke situs anda.
Selanjutnya, kita akan menambahkan file Nivo Slider ke situs anda. Ini juga akan ditambahkan di footer, jadi jika Anda mengikuti langkah#1, Anda dapat menggunakan gadget yang sama. Jika tidak maka tambahkanHTML gadget baru/javascript le footer situs anda (dibagian paling bawah).
Kemudian paste kode ini ke gadget Anda:
Kemudian paste kode ini ke gadget Anda:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-nivoslider/3.2/jquery.nivo.slider.min.js"></script>
Beginilah gadget terlihat script jQuery dan Nivo Slidernya:
Langkah 3: Script Nivo Slider initiation.
Sekarang kita menuju ke langkah selanjutnya.
Cuplikan ini bekerja dengan ditempatkan pada akhir gadget yang kita gunakan sebelumnya. Ini terlihat seperti ini:
<script type="text/javascript"> $(window).load(function() { $('#ng-nivoslider').nivoSlider(); }); </script>
Mari berlanjut ke depan dan twmpatkan ini ke gadget. Harus di bawah dari semuanya.
Langkah 4: Menambahkan file CSS.
Bagian ini melibatkan galian melalui beberapa kode,namun itu bukan hal yang sulit.
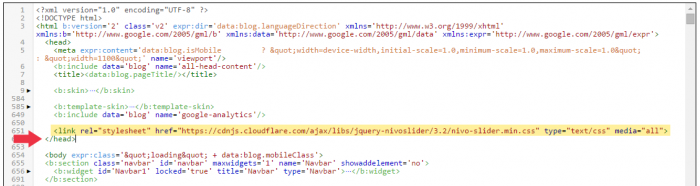
Di dalam Blogger,buka template> HTML, Anda hanya perlu menemukan satu di atas. Akan terlihat seperti ini:Anda hanya perlu menemukan satu baris di bagian atas ( </head> ), akan tampak aeperti ini:
</head>
Kemudian paste kode berikut diatas </head> :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-nivoslider/3.2/nivo-slider.min.css" type="text/css" media="all" />
Langkah 5: Menambahkan Image ke slider.
Jadi pada titik ini kita sudah memiliki kode slider pada halaman web, tapi belum ada slider yang sesungguhnya! Maei kita tambahkan beberapa gambar. Berikut kode dimana gambar anda letakan:
<div id="ng-nivoslider" class="nivoSlider"> <a href="URL TO LINK TO"><img src="IMAGE URL" alt="DESCRIPTION OF IMAGE" /></a> <a href="URL TO LINK TO"><img src="IMAGE URL" alt="DESCRIPTION OF IMAGE" /></a> <a href="URL TO LINK TO"><img src="IMAGE URL" alt="DESCRIPTION OF IMAGE" /></a> </div>
- Anda melihat tiga baris yang diulang di tengah? Itu adalah kode yang harus Anda edit. Anda juga dapat menambahkan lebih banyak lagi, jika Anda ingin lebih dari tiga gambar dalam slider Anda. Pastikan untuk mengganti setiap bagian dari teks dikapitalisasi dengan apa yang Anda butuhkan. Contoh terakhir akan terlihat seperti ini:
- href = "URL LINK TO" - Masukkan URL Anda dimana orang di arahkan ke link yang Anda inginkan, denga klik gambar tersebut.
- src = "IMAGE URL" - URL untuk image/gambar.
- alt = "Uraian IMAGE" - Dalam beberapa kata, yang menjelaskan foto-foto itu. (Jika ada teks pada gambar, ketiklah.)
<div id="ng-nivoslider" class="nivoSlider"> <a href="https://www.nosegraze.com/black-city-by-elizabeth-richards/"><img src="https://www.nosegraze.com/wp-content/uploads/2012/11/black-city-graphic-step-6.jpg" alt="Black City by Elizabeth Richards" /></a> <a href="https://www.nosegraze.com/beautiful-disaster-by-jamie-mcguire/"><img src="https://www.nosegraze.com/wp-content/uploads/2012/08/beautiful-disaster-exception.jpg" alt="Beautiful Disaster by Jamie McGuire" /></a> </div>
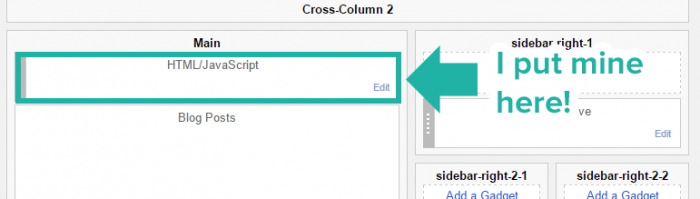
Setelah Anda memiliki kode akhirBuat gadget baru (tidak menggunakan yang lama!) Dan menempatkannya di manapun Anda inginkan di blog Anda.
Mengupdate slider dengan gambar-gambar baru.
Jika Anda perlu memperbarui slider gambar di kemudian hari, hanya kembali dan mengedit gadget HTML. Anda dapat menghapus kode yang lama diganti :
<a href="https://www.nosegraze.com/black-city-by-elizabeth-richards/"><img src="https://www.nosegraze.com/wp-content/uploads/2012/11/black-city-graphic-step-6.jpg" alt="Black City by Elizabeth Richards" /></a>
Dan tambahkan kedalamnya dengan url baru Anda.
Jangan sentuh koda gadget yang awal:
<div id="ng-nivoslider" class="nivoSlider">
atau pada pada akhir :
</div>
Harus tetap bijaksana untuk slider untuk bekerja.
Terkait:
Lazy load untuk blogspot mudah di instal.
?Semoga anda suka dengan sukses!!!
Terkait:
Lazy load untuk blogspot mudah di instal.
?Semoga anda suka dengan sukses!!!







0 komentar:
Untuk Melanjutkan Membaca Silahkan Lengkapi Form Ini