Siapa pun yang pernah bekerja pada desain web atau pengembangan dapat memberitahu Anda bahwa di mana Anda memutuskan untuk menyimpan file Anda adalah penting. Setiap kali seseorang mengunjungi situs Anda, server atau host akan mengakses lokasi ini dan membawa file yang relevan yang perlu ditampilkan. Di mana pun Anda memutuskan untuk menyimpan file Anda, ini akan berdampak pada beberapa aspek penting seperti kecepatan bahwa beban situs Anda, peringkat SEO Anda secara keseluruhan dan kemampuan Anda untuk membuat penyesuaian yang diperlukan untuk situs.
Hal Penting Untuk Di pikirkan
Ketika Anda sedang merancang struktur online Anda dan di mana untuk menyimpan CSS dan file JavaScript penting, di sini akan lihat pada bagaimana keputusan ini berdampak pada situs Anda di kemudian hari:
Kecepatan Memuat Situs
Dengan menggabungkan beberapa style sheet dan file website, server Blogger hanya memiliki untuk mengumpulkan informasi dari satu lokasi saja. Ketika Anda memisah file atau desentralisasi sistem file, mungkin dibutuhkan waktu yang lebih lama untuk semua data untuk bersama-sama datang membuat situs Anda.
Kecepatan lambat loading dapat berdampak negatif terhadap peringkat SEO Anda karena lambatnya situs tersebut, semakin kecil kemungkinan bahwa pengunjung akan menunggu untuk pemuatan itu. Jika seseorang mengunjungi situs Anda dan segera mengklik tombol 'kembali' karena terlalu lama untuk loading, yang akan meningkatkan tingkat bouncing Anda dan memberikan Google dengan statistik yang menunjukkan situs Anda berkualitas rendah atau tidak relevan dengan kata kunci pencarian.
Storage Berkas Mempengaruhi SEO
Di samping meningkatkan tingkat bouncing Anda, menyimpan file Anda di satu lokasi yang sentral dan mengelola nama file Anda dapat mempengaruhi SEO situs melebar. Web crawler didaftarkan oleh Google, atau beberapa mesin pencari lainnya, indeks kedua kode di situs, nama dan direktori file Anda. Jika nama file yang acak-acakan atau tidak ditempatkan dalam kategori yang tepat, web crawler tidak akan tahu apa yang harus dilakukan dengan informasi tersebut.
Struktur file yang jelas dan dilokasi yang sentral akan memberikan insentif untuk mengatur segala sesuatu dan nama mereka secara tepat. Semua konten yang relevan dengan subjek situs web atau blog akan berada di lokasi yang sama untuk web crawler dalam meninjau.
Lokasi Penyimpanan Mempengaruhi Kemampuan Editing
Menyeret file dan folder atau membuka koneksi melaluu FTP hanya untuk membuat beberapa pengeditan sederhana bisa menjadi masalah, dan mengambil banyak waktu yang bisa dinyatakan telah dihabiskan dalam menulis konten baru.
Jika Anda seorang pemilik situs Blogger, ini adalah sesuatu yang Anda harus pikirkan. Bila Anda perlu membuat perubahan untuk hal-hal seperti tombol berbagi media sosial , posting populer, posting terbaru dan posting terkait widget, Anda harus tahu di mana semua yang dimaksudkan untuk di bawa pergi, atau risiko kehilangan baik konten yang tersedia maupun uang.
Beberapa situs besar yang menghasilkan ratusan artikel unik setiap bulan tidak mampu untuk memiliki konten di lokasi yang berbeda. Ketika artikel mulai tersesat rusak, mereka menjalankan risiko duplikasi konten di situs mereka, atau lupa untuk memasukkan sama sekali. Hal yang tepat harus ada di ujung jari Anda untuk meminimalkan kesalahan dan mengurangi jumlah waktu yang dihabiskan mengedit situs sementara situs itu masih hidup.
Menyimpan Blogger CSS dan file JavaScript dengan Google Drive akan membantu untuk menghilangkan salah satu masalah yang disebutkan di atas dan mengurangi kekacauan di antara layanan Anda. Mengambil metode ini dapat meningkatkan kecepatan situs Anda, meningkatkan peluang untuk kampanye SEO yang sukses, dan membuat hidup Anda jauh lebih mudah.
Hal Penting Untuk Di pikirkan
Ketika Anda sedang merancang struktur online Anda dan di mana untuk menyimpan CSS dan file JavaScript penting, di sini akan lihat pada bagaimana keputusan ini berdampak pada situs Anda di kemudian hari:
Kecepatan Memuat Situs
Dengan menggabungkan beberapa style sheet dan file website, server Blogger hanya memiliki untuk mengumpulkan informasi dari satu lokasi saja. Ketika Anda memisah file atau desentralisasi sistem file, mungkin dibutuhkan waktu yang lebih lama untuk semua data untuk bersama-sama datang membuat situs Anda.
Kecepatan lambat loading dapat berdampak negatif terhadap peringkat SEO Anda karena lambatnya situs tersebut, semakin kecil kemungkinan bahwa pengunjung akan menunggu untuk pemuatan itu. Jika seseorang mengunjungi situs Anda dan segera mengklik tombol 'kembali' karena terlalu lama untuk loading, yang akan meningkatkan tingkat bouncing Anda dan memberikan Google dengan statistik yang menunjukkan situs Anda berkualitas rendah atau tidak relevan dengan kata kunci pencarian.
Storage Berkas Mempengaruhi SEO
Di samping meningkatkan tingkat bouncing Anda, menyimpan file Anda di satu lokasi yang sentral dan mengelola nama file Anda dapat mempengaruhi SEO situs melebar. Web crawler didaftarkan oleh Google, atau beberapa mesin pencari lainnya, indeks kedua kode di situs, nama dan direktori file Anda. Jika nama file yang acak-acakan atau tidak ditempatkan dalam kategori yang tepat, web crawler tidak akan tahu apa yang harus dilakukan dengan informasi tersebut.
Struktur file yang jelas dan dilokasi yang sentral akan memberikan insentif untuk mengatur segala sesuatu dan nama mereka secara tepat. Semua konten yang relevan dengan subjek situs web atau blog akan berada di lokasi yang sama untuk web crawler dalam meninjau.
Lokasi Penyimpanan Mempengaruhi Kemampuan Editing
Menyeret file dan folder atau membuka koneksi melaluu FTP hanya untuk membuat beberapa pengeditan sederhana bisa menjadi masalah, dan mengambil banyak waktu yang bisa dinyatakan telah dihabiskan dalam menulis konten baru.
Jika Anda seorang pemilik situs Blogger, ini adalah sesuatu yang Anda harus pikirkan. Bila Anda perlu membuat perubahan untuk hal-hal seperti tombol berbagi media sosial , posting populer, posting terbaru dan posting terkait widget, Anda harus tahu di mana semua yang dimaksudkan untuk di bawa pergi, atau risiko kehilangan baik konten yang tersedia maupun uang.
Beberapa situs besar yang menghasilkan ratusan artikel unik setiap bulan tidak mampu untuk memiliki konten di lokasi yang berbeda. Ketika artikel mulai tersesat rusak, mereka menjalankan risiko duplikasi konten di situs mereka, atau lupa untuk memasukkan sama sekali. Hal yang tepat harus ada di ujung jari Anda untuk meminimalkan kesalahan dan mengurangi jumlah waktu yang dihabiskan mengedit situs sementara situs itu masih hidup.
Menyimpan Javascript / CSS File Dengan Google Drive
Menyimpan Blogger CSS dan file JavaScript dengan Google Drive akan membantu untuk menghilangkan salah satu masalah yang disebutkan di atas dan mengurangi kekacauan di antara layanan Anda. Mengambil metode ini dapat meningkatkan kecepatan situs Anda, meningkatkan peluang untuk kampanye SEO yang sukses, dan membuat hidup Anda jauh lebih mudah.
Google Drive memberikan sejumlah cukup ruang untuk menyimpan file besar, dan menawarkan layanan kolaborasi sehingga Anda dapat bekerja di antara anggota tim yang berbeda pada proyek yang sama. Beberapa file yang Anda upload ke layanan cloud dapat tetap tidak dipublikasikan dan tinggal di dalam situs pribadi, sedangkan file lain seperti posting blog dapat dipublikasikan atau disimpan ke situs umum.
Fitur lain yang menguntungkan dalam menyimpan semua file Blogger Anda di Google Drive adalah bahwa hal itu sangat aman. Google datang dengan dukungan dari salah satu perusahaan terkemuka di dunia sehingga secara teknis Anda dapat yakin bahwa konten Anda aman dari hacker dan mereka yang akan kompromi situs Anda.
Panduan ini akan memberi Anda langkah-demi-langkah petunjuk tentang cara untuk membuat situs Blogger Anda menggunakan Google Drive. Ini benar-benar bebas untuk mengambil keuntungan dari strategi ini, dan akan menyediakan Anda dengan landasan yang kokoh dari yang untuk membangun blog Anda.
Langkah 1. Siapkan File-file CSS Dan Javascript
Pertam, kuta perlu membuat file yang kita butuhkan untuk menjadi host. Untuk dijadikan host file CSS, buka Norepad dan oadte kode CSS (jika tertutup dalam tag < style> dan </style>
First, we need to create the file that we need to host. To host a CSS file, open the Notepad and paste the CSS code (if it is enclosed within the <style> and </style> tags, remove them).Dalam menu Notepad, pilih 'File'> "save as" dan ketik nama file dengan ekstensi css seperti yang saya lakukan dengan mycssfile.css - lihat screnshot di bawah ini.
- Pada jendela yang sama, pilih "Semua file" di "Simpan tipe sebagai" pilihan dan mengatur Encoding Karakter untuk UTF-8.
- Jika Anda ingin meng-host file JavaScript, tambahkan ekstensi js (bukan css) pada akhir nama file Anda (menghapus <script> ... </ script> jika Anda melihat mereka). Klik "Simpan" dan arahkan ke lokasi di mana Anda ingin menyimpan file.Langkah 2. Upload File di Google Drive
- Accesshttps: //drive.google.com dan login dengan akun Gmail Anda. Setelah Anda login, klik pada tombol 'Buat' dan menambahkan folder baru yang terpisah untuk meng-upload file JavaScript dan CSS Anda. In the same window, choose "All files" in the "Save as type" option and set the Character Encoding to UTF-8.
- If you want to host a JavaScript file, add the .js extension (instead of .css) at the end of your file name (remove the <script>...</script> tags if you see them). Click "Save" and navigate to the location where you want to save the file.
Step 2. Upload Your File on Google Drive
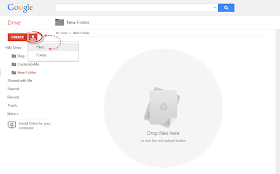
- Accesshttps://drive.google.com and log in with your Gmail account. After you logged in, click on the 'Create' button and add a new separate folder to upload your JavaScript and CSS files.
- Open the newly created folder, and click on the Upload button with the upward arrow to choose the files that you need to upload.
- Now, navigate to the location where you saved the files, select them (to select multiple files, press and hold down the Ctrl key on your keyboard and then click on them) and press the Open button.
- After the files have been successfully uploaded, right click on the file names (to select all your files in the folder, click on the checkbox) and select 'Share':
- In the 'Sharing settings' window, click on the 'Change' link and choose the 'Public on the web' option. Press 'Save' and copy the link(s) of your uploaded file(s) from the 'Links to share' box highlighted in blue, then paste it into a Notepad to use it later.
Step 3. How to Add an External CSS/JavaScript file to Blogger
Before you can use the links, you must replace 'https://drive.google.com/file/d' to 'https://googledrive.com/host' and remove '/edit?usp=sharing' in the link.
For example, the link to mycssfile.css that I copied looks like this:
https://drive.google.com/file/d/0B4n9GL3eVuV-TkphMkc3SFR2Slk/edit?usp=sharing
Notice the part in blue after the "/file/d/" part. That is the file ID which is used to access it via the new hosting service. It should start with the following URL:
https://googledrive.com/host/
Add the file ID like this (remove the '/edit?usp=sharing' part):
https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk
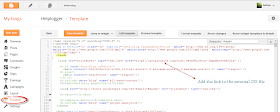
Now log into your Blogger account, select your blog and go to Template > Edit HTML. Click anywhere inside the code area and press the CTRL + F keys to open the search box:
If you want to add a CSS file, type the following tag inside the search box and hit Enter to find it:
<head>
Just BELOW the <head> tag, add this line:
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk" />
And replacehttps://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk with the link of your CSS file:
If you want to add a Javascript file, search for the following tag:
</body>
And add this line just ABOVE it:
<script src='https://googledrive.com/host/0B4n9GL3eVuV-eVYwLXBrTlZrVDg' type='text/javascript'></script>
Replace the line in blue with your URL:
Finally, press the 'Save template' button to save the changes. And you're done!
In Conclusion
Once you have successfully saved all your file folders and closed out of the drive. Open your site in a browser and make sure that all the changes have completed successfully.
Next time you want to edit any of the information or move internal files, all you have to do is open up the Google Drive folder on your account and make the modifications from that location. Those files will then automatically sync to the online folder and make updates to your site. This works the same if you want to change the appearance by modifying the CSS code to extend the header, footer, or make customizations.
As you can see, changing your file storage out so that is CSS and JavaScript is stored on your Google Drive account is easy to do and only takes a few minutes. After you make the change, you can begin benefiting from faster loading speeds, higher SEO rankings, and overall a more convenient platform to work from to increase the efficiency of your work.












Malam kak. Materi sangat jelas sekali kak dan lengkap dan langkah-langkahnya pun sangat mudah untuk dilakukan dan dimengerti semoga artikelnya dapat bermanfaat bagi banyak orang kak
BalasHapusPerkenalkan nama Roki Abdul Jalil
Nim 1922500192
Kelas SI2K
Link kampus https://www.atmaluhur.ac.id/
Selamat pagi kak,terimakasih atas ilmu yang diberikan,artikel nya sangat mudah di pahami dan mengerti,dan membuat saya semakin penasaran untuk mencoba terus,semoga selalu semangat dan memberikan artikel lainnya yang lebih menarik,perkenalkan nama saya dita rahmanda,nim 1922500076,dari kelompok si2k,dan link kampus saya https://www.atmaluhur.ac.id
BalasHapusartikelnya membantu min trimkasih atas ilmnya dan materinya pun mudah untuk dimengerti ,Nama saya Rizky Pratama dgn NIM 1922500005 kelompok SI2K, Dari stmik atmaluhur, link kampus saya : https://www.atmaluhur.ac.id
BalasHapusSebagian gk di traslate. Kalau tidak begitu paham bahasa inggris jadi bingung...
BalasHapusTerima kasih.
BalasHapushttps://m.youtube.com/watch?v=K_qdwm2cWTo